Calendrier Event
JukeboxBobby

jukeboxV2

Qui est en ligne ?
Il y a en tout 4 utilisateurs en ligne :: 0 Enregistré, 0 Invisible et 4 Invités Aucun
Le record du nombre d'utilisateurs en ligne est de 20 le Dim 10 Oct - 12:44
Meilleurs posteurs
| Admin | ||||
| Dany | ||||
| yao | ||||
| AH !! Why ? | ||||
| BobbyDev | ||||
| Pixolo | ||||
| OvniZ'iteuse | ||||
| TheAmazingTink | ||||
| Titmoff | ||||
| Yuitsu |
Goodies FFF

Alerte en temps réel
2 participants
:: BIENVENUE ! :: Vos présentations
Page 1 sur 1
 Alerte en temps réel
Alerte en temps réel
Tutoriel du système d'alerte en temps réel par forumactif.
Vivi (Forumactif) a écrit:
Ce tutoriel vous permettra de créer un système d'alerte en temps réel sur votre forum et vous guidera pas à pas de l'installation des codes (CSS et Javascript) ainsi que la page d'ajout jusqu'à la personnalisation du code.0. Prérequis
Pour commencer il va d'abord falloir créer un sujet où les permissions n'autoriseront que les Admins (au tout autre groupe que vous voulez autoriser) à poster dedans et visible par tous les utilisateurs enregistrés (ou invités). Ce sujet regroupera les alertes à afficher.
L'ID du sujet sera utilisé par la suite (ici 232):
Ensuite s'assurer que cette option est sur Non.
Panneau d'administation > Général > Sécurité : Interdire les formulaires non officiels à poster des messages et messages privés sur le forum :
Non1. Le code CSS (personnalisable à souhait)
Il s'ajoute dans le Panneau d'Administration > Affichage > Couleurs > Feuille de style CSS
Code:SÉLECTIONNER LE CONTENU
- Code:
.realTime_alert{background:#FDFDFD no-repeat 10px center;-webkit-background-size:50px; -moz-background-size:50px; -o-background-size:50px; background-size:50px;-webkit-box-shadow:0 0 4px rgba(0,0,0,.6); -moz-box-shadow:0 0 4px rgba(0,0,0,.6); box-shadow:0 0 4px rgba(0,0,0,.6);position:fixed;top:50px;right:20px;min-height:60px;font-size:13px;width:200px;padding:10px 10px 10px 70px;font-family:Helvetica;color:#474747;}.realTime_alert b{display:block;margin-bottom:5px;font-size:15px;}.realTime_alert .close{position:absolute;right:10px;top:5px;font-size:15px;-webkit-border-radius:50px; -moz-border-radius:50px; border-radius:50px;height:16px;width:16px;text-align:center;line-height:13px;cursor:pointer;}.realTime_alert .close:hover{color:#FFF;background:#666;}#ebtzd .tooltip{opacity:0;position:relative;overflow:visible;z-index:100!important;display:inline-block;top:5px;-webkit-transition-duration:500ms; -moz-transition-duration:500ms; -o-transition-duration:500ms; transition-duration:500ms;background:rgba(0, 0, 0, .8);padding:10px;-webkit-border-radius:3px; -moz-border-radius:3px; border-radius:3px;font-family:Helvetica;letter-spacing:1px;font-size:13px;width:300px;color:#fff;}
Vous pouvez personnaliser tout le code, du moment qu'il reste valide.
2. Le code Javascript
Il s'ajoute dans le Panneau d'Administration > Modules > Gestion des codes Javascript avec l'option
Code:SÉLECTIONNER LE CONTENU
- Code:
function realTime_alert() {var version="VERSION";var topicAlertId="ID";jQuery.ajax({ url: "/t"+topicAlertId+"-?view=newest", success: function(result) { var html = jQuery(result); if (version=="phpbb3") { var alertBody= html.find("div.post .content .codebox code").eq(-1).text(); var id =html.find("div.post").eq(-1).attr("id"); } if (version=="phpbb2") { var alertBody= html.find("tr.post .postbody .codebox .cont_code").eq(-1).text(); var id =html.find("tr.post").eq(-1).attr("id"); } if (version=="punbb") { var alertBody= html.find("div.post .postbody .entry-content .codebox .cont_code code").eq(-1).text(); var id = html.find("div.post .postmain .posthead").eq(-1).attr("id"); } if (version=="invision") { var alertBody= html.find("div.post .post-entry .codebox.contcode dd code").eq(-1).text(); var id =html.find("div.post").eq(-1).attr("id"); } if(localStorage.getItem(id)!='read' &&sessionStorage.getItem(id)!=location.pathname) { $('body').append(alertBody); $('.realTime_alert .close').click(function() { $(this).closest('.realTime_alert').fadeOut(); localStorage.setItem(id,"read"); }); } if(sessionStorage.getItem(id)!=location.pathname) { sessionStorage.setItem(id,location.pathname); } else { sessionStorage.setItem(id,location.pathname); } },});return topicAlertId;} $(function(){if($("#logout").length) { realTime_alert(); setInterval('realTime_alert();', 30000); //Reactualisation toutes les 30s}});
Aux lignes:
• var topicAlertId="ID"; il faut remplacer ID par l'id du sujet créé (exemple: 232)
• var version="VERSION"; il faut remplacer VERSION par la version de votre forum (phpbb2, phpbb3, punbb, ou invision).
• Si vous souhaitez rendre visibles ces alertes aux invités, il faut remplacer:
Code:SÉLECTIONNER LE CONTENU
- Code:
$(function(){if($("#logout").length) { realTime_alert(); setInterval('realTime_alert();', 30000); // Reactualisation toutes les 30s}});
par:
Code:SÉLECTIONNER LE CONTENU
- Code:
$(function(){ realTime_alert(); setInterval('realTime_alert();', 30000); // Reactualisation toutes les 30s});3. Création d'une page HTML
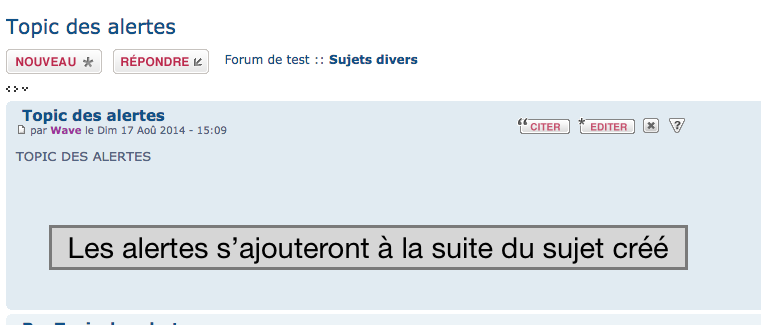
Il faudra vous rendre dans Panneau d'Administration > Modules > Gestion des pages HTML pour créer la page avec le haut et le bas du forum.
Agrandir cette image
Code:SÉLECTIONNER LE CONTENU
- Code:
<br /><style>.progress-bar {height: 12px;margin-bottom: 20px;overflow: hidden;background-color: #F5F5FB;border-radius: 9px;-webkit-box-shadow: inset 0 1px 2px rgba(0,0,0,.1);box-shadow: inset 0 1px 2px rgba(0,0,0,.1);} .progress-bar span {float: left;height: 100%;font-size: 12px;line-height: 20px;color: #fff;text-align: center;background-color: #0787DD;-webkit-box-shadow: inset 0 -1px 0 rgba(0,0,0,.15);box-shadow: inset 0 -1px 0 rgba(0,0,0,.15);-webkit-transition: width .6s ease;-o-transition: width .6s ease;transition: width .6s ease;} .result {font-size: 25px;max-width: 350px;height: 60px;margin: auto;padding-top: 80px;text-align: center;} .result.done {background:url(https://cdn2.iconfinder.com/data/icons/color-svg-vector-icons-part-2/512/ok_check_yes_tick_accept_success-64.png) no-repeat top center;} .result.fail {background:url(https://cdn2.iconfinder.com/data/icons/color-svg-vector-icons-part-2/512/wrong_table_no_navigator_formula-64.png) no-repeat top center;}</style> <form id="form"> <label for="alert_name">Titre de l'alerte</label><input type="text" name="alert_name" id="alert_name"placeholder="Exemple: Impossible de changer de mot de passe" style="width: 60%;"/> <br /><br /> <label for="alert_content">Contenu du message</label><input type="text" name="alert_message"id="alert_message" placeholder="" style="width: 70%;"/> <br /><br /> <label for="alert_image">Image</label> <inputtype="text" name="alert_image" id="alert_image"placeholder="http://" style="width: 70%;"/> <br /><br /><br /> <button class="button1" id="send">Envoyer l'alerte</button></form><div class="result"></div><div class="progress-bar"><span style="width: 200px;"></span></div> <script> var _param = function(obj, modifier) { varbuildParams = function(prefix, obj, traditional, add) {var name; if (jQuery.isArray(obj)) { jQuery.each(obj,function(i, v) { if (traditional || /\[\]$/.test(prefix)) { add(prefix, v); } else {buildParams(prefix + "[" + (typeof v === "object" ? i :"") + "]", v, traditional, add); } }); } else { if(!traditional && jQuery.type(obj) === "object") { for(name in obj) { buildParams(prefix + "[" + name + "]",obj[name], traditional, add); } } else { add(prefix,obj); } } }; var prefix, s = [], add = function(key,value) { var nvalue; if (modifier) { if ((nvalue =modifier(key, value)) === null) { return; } else if(nvalue !== undefined) value = nvalue } value =jQuery.isFunction(value) ? value() : value == null ? "": value; s[s.length] = _encodeURIComponent(key) + "=" +_encodeURIComponent(value); }; if (jQuery.isArray(obj)|| obj.jquery && !jQuery.isPlainObject(obj)) {jQuery.each(obj, function() { add(this.name,this.value); }); } else { for (prefix in obj) {buildParams(prefix, obj[prefix], undefined, add); } }return s.join("&").replace(/%20/g, "+"); },_encodeURIComponent = function(str) { if((document.charset ? document.charset :document.characterSet).toLowerCase() != "utf-8") {return encodeURIComponent(escape(str).replace(/%u[A-F0-9]{4}/g, function(x) { return "&#" +parseInt(x.substr(2), 16) + ";"; })).replace(/%25/g,"%"); } else { return encodeURIComponent(str); } }; $('.progress-bar').hide(); $('.reslt').hide();$('form#form').submit(function() { var message="[code]<div class='realTime_alert' style='display: block; background-image: url("+document.getElementById('alert_image').value+");'><span class='close'>×</span><b>"+document.getElementById('alert_name').value+"</b>\n<span class='inner'>"+document.getElementById('alert_message').value+"</span></div>[/code]"; $('.progress-bar').show(); $('form#form').hide(); if($('.progress-bar span').css('width')!='100%'){setTimeout("$('.progress-bar span').css('width', '80%');", 100);} $.post( "/post", _param({ mode: "reply", t:realTime_alert(), post: 1, notify: 0, message: message})) .done(function() { $('.progress-bar span').css('width', '100%'); $('.result').fadeIn().text('Envoyée avec succès'); $('.result').addClass('done'); }) .fail(function() { $('.progress-bar span').css('width', '0%'); $('.result').fadeIn().text('Erreur lors du traitement'); $('.progress-bar').fadeOut(); $('.result').addClass('fail'); alert('Il semblerait qu\'une erreur se soit produite ! Vérifiez votre connexion internet et réessayez ultérieurement <img src="http://r23.imgfast.net/users/2316/18/97/34/smiles/1371890812.gif" alt="Sad" longdesc="3" />'); }); return false;}); </script>
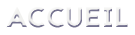
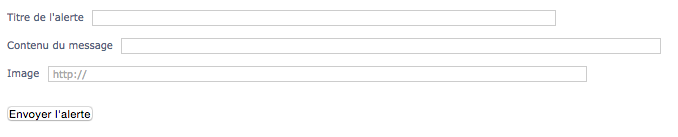
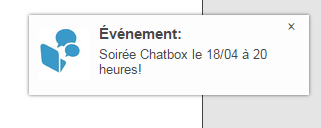
Vous devriez avoir un résultat similaire à celui-ci:
Exemple d'une notification:
Seules les personnes autorisées à poster dans les sujet des alertes (cf: Prérequis) sont capables d'envoyer des alertes via ce formulaire.
Voila, il ne vous reste plus qu'à utiliser cette page et à envoyer vos premières notifications!

Dany- Messages : 79
Date d'inscription : 10/09/2014
Age : 19
 Re: Alerte en temps réel
Re: Alerte en temps réel
Merci @Dany ^^
Par contre, le gros problème, c'est que j'avais cru que, une fois qu'on clique sur la croix, l'alerte n'apparaîtra plus du temps alors que c'est pas le cas.
Genre, si je me déconnecte et que je reviens 1h plus tard, il réapparaîtra
Tu penses qu'il y a moyen de modifier ça ? Faut demander à forumactif ?
Par contre, le gros problème, c'est que j'avais cru que, une fois qu'on clique sur la croix, l'alerte n'apparaîtra plus du temps alors que c'est pas le cas.
Genre, si je me déconnecte et que je reviens 1h plus tard, il réapparaîtra
Tu penses qu'il y a moyen de modifier ça ? Faut demander à forumactif ?

yao- Messages : 76
Date d'inscription : 19/08/2014
Age : 38
 Re: Alerte en temps réel
Re: Alerte en temps réel
J'ai vu ça sur forumactif :
http://forum.forumactif.com/t377699-fermeture-des-alertes#3185956
Je pense donc que, normalement, les alertes devraient disparaître définitivement une fois qu'on clique sur la croix.
Est-ce que tu penses que tu as mal copié-collé des trucs sur le forum-test ?
On essaye d'installer tout ça sur le FFF comme si de rien n'était et, si ça ne fonctionne toujours pas, on ouvre un topic sur forumactif ?
http://forum.forumactif.com/t377699-fermeture-des-alertes#3185956
Je pense donc que, normalement, les alertes devraient disparaître définitivement une fois qu'on clique sur la croix.
Est-ce que tu penses que tu as mal copié-collé des trucs sur le forum-test ?
On essaye d'installer tout ça sur le FFF comme si de rien n'était et, si ça ne fonctionne toujours pas, on ouvre un topic sur forumactif ?

yao- Messages : 76
Date d'inscription : 19/08/2014
Age : 38
:: BIENVENUE ! :: Vos présentations
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum