Calendrier Event
JukeboxBobby

jukeboxV2

Qui est en ligne ?
Il y a en tout 2 utilisateurs en ligne :: 0 Enregistré, 0 Invisible et 2 Invités Aucun
Le record du nombre d'utilisateurs en ligne est de 20 le Dim 10 Oct - 12:44
Meilleurs posteurs
| Admin | ||||
| Dany | ||||
| yao | ||||
| AH !! Why ? | ||||
| BobbyDev | ||||
| Pixolo | ||||
| OvniZ'iteuse | ||||
| TheAmazingTink | ||||
| Titmoff | ||||
| Yuitsu |
Goodies FFF

Pagination mobile
2 participants
:: BIENVENUE ! :: Vos présentations
Page 1 sur 1
 Pagination mobile
Pagination mobile
Ajoute une pagination sur la version mobile.

JS à mettre sur les sujets:

JS à mettre sur les sujets:
- Code:
$(function() {
var perpage = 15, // nombre de messages avant l'ajout d'une nouvelle page
p = document.getElementsByTagName('P'), l = window.location.pathname, current, last, tid = l.replace(/\/t(\d+).*/,'$1'), tname = l.replace(/(\/t\d+|\/t\d+p\d+)(-.*)/,'$2'), style = document.createElement('STYLE'), css = '.pagi {height:auto;color:#FFF;position:static;margin:2px}.pagactif{color:#FF8;cursor:default}.scroller{position:absolute;width:18px;height:28px;cursor:pointer}.left.scroller{background:url(http://2img.net/i/fa/mobile/inner-left-arrow.png) no-repeat center #444;left:65px}.right.scroller{background:url(http://2img.net/i/fa/mobile/inner-right-arrow.png) no-repeat center #444;right:65px}', i,j;
if (typeof _userdata.page_desktop === 'undefined') return;
style.type = 'text/css';
if (style.styleSheet) style.styleSheet.cssText = css;
else style.appendChild(document.createTextNode(css));
document.getElementsByTagName('HEAD')[0].appendChild(style);
for (i=0; i<p.length; i++) {
if (/mobile_title_content/.test(p[i].className)) {
current = Number(p[i].innerHTML.replace(/.* <strong>(\d+)<\/strong> .* <strong>\d+<\/strong>/i,'$1'));
last = Number(p[i].innerHTML.replace(/.* <strong>\d+<\/strong> .* <strong>(\d+)<\/strong>/i,'$1'));
}
}
if (last >= current) {
var b = document.getElementsByTagName('DIV'), title = document.createElement('DIV'), cen = document.createElement('DIV'), left = document.createElement('DIV'), right = document.createElement('DIV'), c = 1, d = 0;
title.className = 'mobile_title', left.className = 'left scroller', right.className = 'right scroller', cen.className = 'mobile_title_content', cen.setAttribute('style','left:85px;right:85px;text-overflow:clip;line-height:26px;');
for (j=0; j<b.length; j++) if (/mobile_title/.test(b[j].className) && /\d+/.test(b[j].nextSibling.id)) b[j].parentNode.insertBefore(title,b[j].nextSibling);
title.appendChild(cen), title.appendChild(left), title.appendChild(right);
left.onmousedown = function() { cen.scrollLeft -= 100 };
right.onmousedown = function() { cen.scrollLeft += 100 };
while (d < 2) {
if (d == 0 && current > 1) newPage('mobile_prev_button block', '<p>Début</p>', '/t' + tid + tname, title);
else if (d == 1 && current != last) newPage('mobile_next_button block', '<p>Fin</p>', '/t' + tid + 'p' + Number(perpage * last - perpage) + tname, title);
d += 1;
} while (last + 1 > c) {
if (c == current) newPage('mobile_next_button block pagi pagactif', c, 'javascript:void(0);', cen, 'currentPage');
else newPage('mobile_next_button block pagi', c, '/t' + tid + 'p' + Number(perpage * c - perpage) + tname, cen);
c += 1;
}
cen.scrollLeft = document.getElementById('currentPage').offsetLeft;
}
function newPage(classname, html, href, par, id) {var page = document.createElement('A'); page.className = classname, page.innerHTML = html, page.href = href, par.appendChild(page); if (id) page.id = id}
});
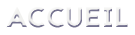
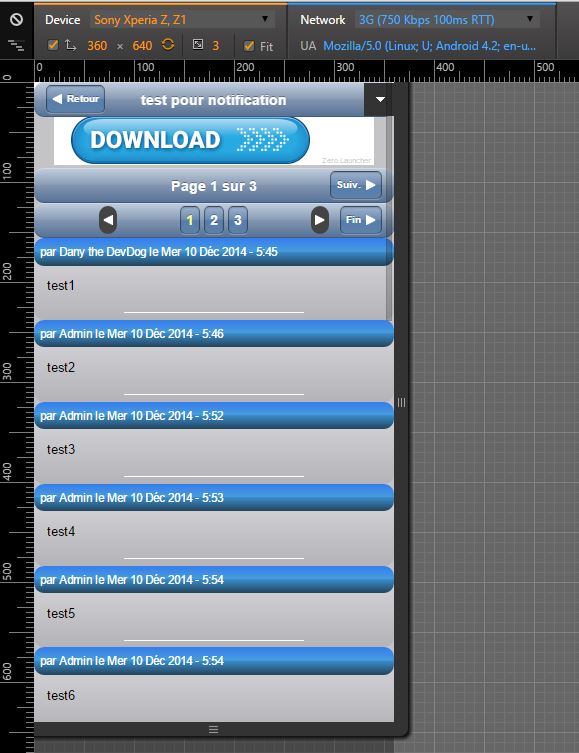
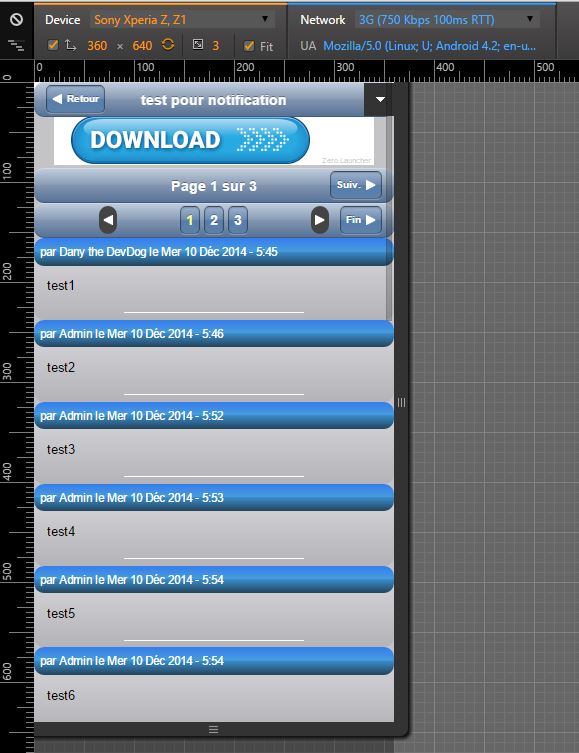
 Tuto pour voir la version mobile du forum sur PC
Tuto pour voir la version mobile du forum sur PC
Fonctionne pour Chrome!
Il suffit pour cela de lancer le débuggeur du navigateur (généralement la touche f12) puis appuyer sur le bouton à côté de la loupe, recharger la page et voilà!
Tuto en image (après avoir fait f12 pour démarrer le debuggeur):

Comme vous pouvez le voir, vous pouvez aussi choisir le modèle de smartphone:

Une fois la page actualisée, le curseur va se transformer en un rond noir, qui va en fait simuler votre doigt sur l'écran du smartphone.

C'est tout pour ce tuto!
Il suffit pour cela de lancer le débuggeur du navigateur (généralement la touche f12) puis appuyer sur le bouton à côté de la loupe, recharger la page et voilà!
Tuto en image (après avoir fait f12 pour démarrer le debuggeur):

Comme vous pouvez le voir, vous pouvez aussi choisir le modèle de smartphone:

Une fois la page actualisée, le curseur va se transformer en un rond noir, qui va en fait simuler votre doigt sur l'écran du smartphone.

C'est tout pour ce tuto!
Dernière édition par Admin le Ven 23 Jan - 11:44, édité 1 fois
 Re: Pagination mobile
Re: Pagination mobile
Je suis sur Firefox et, quand je lance le debugger, je ne vois pas où se trouve le "bouton" mobile 

yao- Messages : 76
Date d'inscription : 19/08/2014
Age : 38
 Re: Pagination mobile
Re: Pagination mobile
Mh...effectivement, pour Firefox il semblerait qu'il faille un add-on, si tu veux pas te compliquer la vie, fait avec chrome^^
 Re: Pagination mobile
Re: Pagination mobile
OK, j'essaierai de faire ça cet après-midi ^^

yao- Messages : 76
Date d'inscription : 19/08/2014
Age : 38
 Re: Pagination mobile
Re: Pagination mobile
Bon, j'ai été sur Google Chrome, je fais F12, je mets l'affichage de smartphone. Jusque là, tout va bien mais lorsque je fais une actualisation F5, y'a rien qui change 

yao- Messages : 76
Date d'inscription : 19/08/2014
Age : 38
 Re: Pagination mobile
Re: Pagination mobile
Bon, j'ai finalement testé directement sur mon smartphone est c'est bien.
Après, je ne vois pas ce que c'était l'ancienne version donc je ne comprends pas bien les changements qu'il y a eu ^^
Après, je ne vois pas ce que c'était l'ancienne version donc je ne comprends pas bien les changements qu'il y a eu ^^

yao- Messages : 76
Date d'inscription : 19/08/2014
Age : 38
 Re: Pagination mobile
Re: Pagination mobile
AHWhy (le retour) : Houla il y a de gros bugs sur firefox !
J'utilise Firebug pour ça ^^
Bref, faudra penser à mettre des conditions sur les navigateurs ^^
J'utilise Firebug pour ça ^^
Bref, faudra penser à mettre des conditions sur les navigateurs ^^
:: BIENVENUE ! :: Vos présentations
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum